|
While stopping by a friend's garden, I noticed these Red Hot Poker flowers and decided to see what I could do with creating an image using them. Notice that the left image (referred to as Image 1) has nothing interesting on the far right and that the right image (Image 2) has a very boring background. However, I could visualize possibilities for a very nice image by combining elements of the two images into a single image. This tutorial will explain the process that I used to reach the following two possible end results. (As always, experienced iPhone photographers will probably find the detailed steps tedious but those of you new to iPhone photography and post processing might just learn a thing or two. At least that is what I hope!) Linking to Weekly Top Shots.
Steps in brief for the experts among you...
- Images 1 and 2 were obtained by merging two images (shot with iPhone 4 native camera in HDR mode) in TrueHDR.
- PerfectPhoto was used on Image 1 to Sharpen, Denoise and save the image.
- PhotoForge was used to crop Image 2 and slightly rotate it so flower stems aligned with those in Image 1.
- BlurFX was used to slightly blur Image 2 since it will be in the background in the final images.
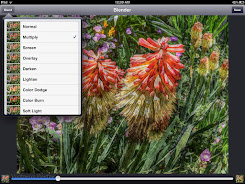
- Blender was used with masking and arranging to position Image 2 behind Image 1 and paint away the right side Image 1 to reveal parts of Image 2 that I wanted in the final blended image; blend at 100% to completely hide Image 1.
- Retouch was used to remove parts of the image I found distracting.
- Three painting apps were used on the blended image to achieve 3 different looks for further blending.
- Moku Hanga (later referred to as Moku image)
- Painteresque (later referred to as Painteresque image)
- AutoPainter Benson (later referred to as AutoPainter image)
- The Painteresque image was blended at 20% Multiply (screen shot) with the Moku image.
- The Painteresque image was also blended at 50% Normal with the AutoPainter image
- Both end result images were signed with A+ Signature.
 |
 |
The top image is one option for final processing; the bottom image is a second (and preferred by me) option for the final image. Both processing paths will be explained in the following steps.
 |
 |
Image 2 has the Red Hot Poker flowers growing upright whereas Image 1 (shown as the first image above after the Sharpen and Denoise steps in PerfectPhoto had been performed) has them tilted (that's how they were growing in the garden). Because I wanted to use image 2 in the background of image 1 when I blended the images, I used the PhotoForge (not PhotoForge2) Crop Tool to crop and slightly rotate Image 2 using the 1° incremental arrows until the flower stems were angled similarly to those in Image 1 as shown in the PhotoForge screen shot above.
 |  |
The cropped and rotated Image 2 (left image) was loaded into BlurFX and a slight bit of Gaussian Blur was applied to achieve the desired degree of 'out of focus' look for blending with Image 1. Hint about using BlurFX: Use the New button to load in an image; then select (if it isn't already selected) the Gaussian Blur effect and use the Threshold slider to tone down the blurriness (right image) until you are happy with the result.
 |
 |
Complete instructions for using Blender to blend and mask these two images to get the top image as the final result are on a separate page in the interest of keeping these instructions somewhat brief! The bottom image is after retouching (Retouch app) out some elements of the blended image that I found distracting.
Now for the fun part. Shown below are the results of using three different painting apps to achieve artistic effects that will be combined (again using Blender) to achieve two different looks for the blended image.
 The image above shows a Moku HD (Moku Hanga on the iPad) painting effect applied to the blended image. This app seems to randomize the Style that is applied when you load an image into it. If you find a look you like by experimenting with the Styles and controls, you can save it as a Preset using the Share button and it will show up in Styles the next time you open Moku HD. It is possible to tune each Style by using the Adjust (to adjust brush effects), Paper and Border settings on the Style. I've found I like the Landscape Style with the border removed for MOST of the images I process (including this one) and have saved that as a preset. |
 The image above shows Painteresque processing of the blended image. Painteresque is very simple. There are no options for changing the effect on your image and no settings options. You either like what it does or you don't. I find it very interesting but somewhat overdone so almost always blend a Painteresque version of an image with another version of the same image to tone it down. |
 The image above shows application of the AutoPainter Benson effect to the blended image. I have the original AutoPainter app which has four effects. I've experimented A LOT with it and almost always come back to the Benson effect and apply that to my images before blending with another version of the same image. |
 |  |
On the left is a screen shot of Blender showing conditions of blending Painteresque image (loaded on the left in Blender) with the Moku HD image (loaded on the right in Blender); on the right is the saved output from this blend which was signed in A+ Signature to yield the result shown in the top one of the two images shown elsewhere.
 |  |
On the left is a screen shot of Blender showing conditions of blending the Painteresque image (loaded on the left in Blender) with the AutoPainter Benson image (loaded on the right in Blender); on the right is the saved output from this blend which was signed in A+ Signature to yield the result shown in the bottom one of the two images shown elsewhere.